
Step 2: Click anywhere inside the template code Then search using- Ctrl+F- this code:
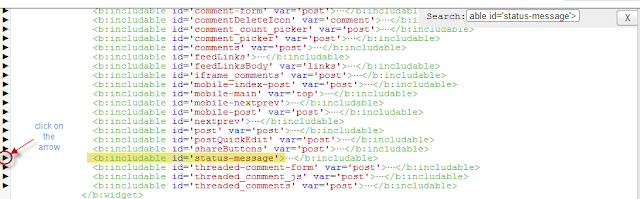
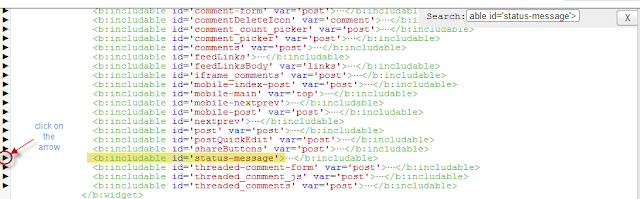
<b:includable id='status-message'> After you found it, click on the sideways arrow next to it, to expand the rest of the code.
Screenshot:

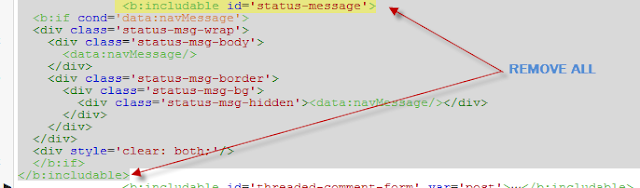
Step 3. Below is this code that you need to remove - along with the first one, as well:
<b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div class='status-msg-wrap'>
<div class='status-msg-body'>
<data:navMessage/>
</div>
<div class='status-msg-border'>
<div class='status-msg-bg'>
<div class='status-msg-hidden'><data:navMessage/></div>
</div>
</div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>
Screenshot


Step 4. Replace it with this one:
<b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>
Screenshot:

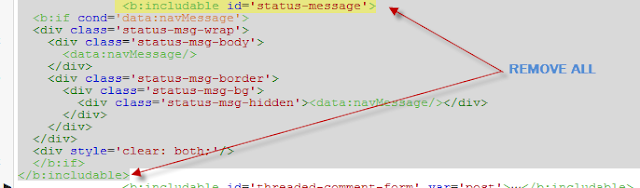
Step 3. Below is this code that you need to remove - along with the first one, as well:
<b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div class='status-msg-wrap'>
<div class='status-msg-body'>
<data:navMessage/>
</div>
<div class='status-msg-border'>
<div class='status-msg-bg'>
<div class='status-msg-hidden'><data:navMessage/></div>
</div>
</div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>
Screenshot


Step 4. Replace it with this one:
<b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>
Step 5: Save template. It's done . Enjoy yours!
No comments:
Post a Comment